Professional Web Design Training
The Mobile Web Design Course is a one of a kind novel approach to teaching web development. Harnessing Africa's massive mobile phone penetration, we are building an academy (online and offline) that empowers youths with Tech skills required to become world class developers.
TRACK 1: Curriculum for the Mobile Website design Class
- Introduction to the Internet
- Termux and The Linux command prompt
- The terminal is usually an intimidating interface for people coming from Windows, but as a developer, you should feel completely at home writing commands on a black screen. This course seeks to demystify the Linux command prompt and introduce you to basic linux commands like cd, ls, mkdir, rm, pwd, ln, cp, mv and touch
- Commandline editor - Neovim
- There are many editors and development IDEs, however on Linux terminal, there is no more robust editor than Vim and it’s more modern fork - NeoVim.
It’s a bit of a learning curve, but mastery of NeoVim gifts you with a swiss army knife tool you can call up on any Linux terminal. Plus the bragging rights!
- There are many editors and development IDEs, however on Linux terminal, there is no more robust editor than Vim and it’s more modern fork - NeoVim.
- HTML 5
- Knowledge of HTML is a required basic for anyone interested in modern software development, considering the ubiquity of the web.
Whether you are eventually going to use Javascript, PHP or Python, without html there is nothing to display on a browser.
Most Tech schools would expect some knowledge of HTML as minimum requirement for admission.
- Knowledge of HTML is a required basic for anyone interested in modern software development, considering the ubiquity of the web.
- CSS 3
- Knowledge of modern Cascading Style Sheets is important for webpage presentations.
Thanks to CSS Frameworks like Bootstrap, it is now easier to develop beautiful Views for web applications
- Knowledge of modern Cascading Style Sheets is important for webpage presentations.
- JavaScript
- Javascript is termed the programming language of the web.
Introductions to Javascript (Vanilla) gives you not just the skills to develop dynamic web pages, but also the base to learn other JavaScript Frameworks like React, Vue, Angular or any other JS frameworks that would be developed in the Future.
- Javascript is termed the programming language of the web.
- Bootstrap
- Bootstrap is the most popular HTML, CSS, and JavaScript framework that is used to develop responsive, mobile-first websites.
It is used in building the frontend Interface for many other Tools and Frameworks. This includes Views for Wordpress, Drupal, Django, Laravel and other platforms.
- Bootstrap is the most popular HTML, CSS, and JavaScript framework that is used to develop responsive, mobile-first websites.
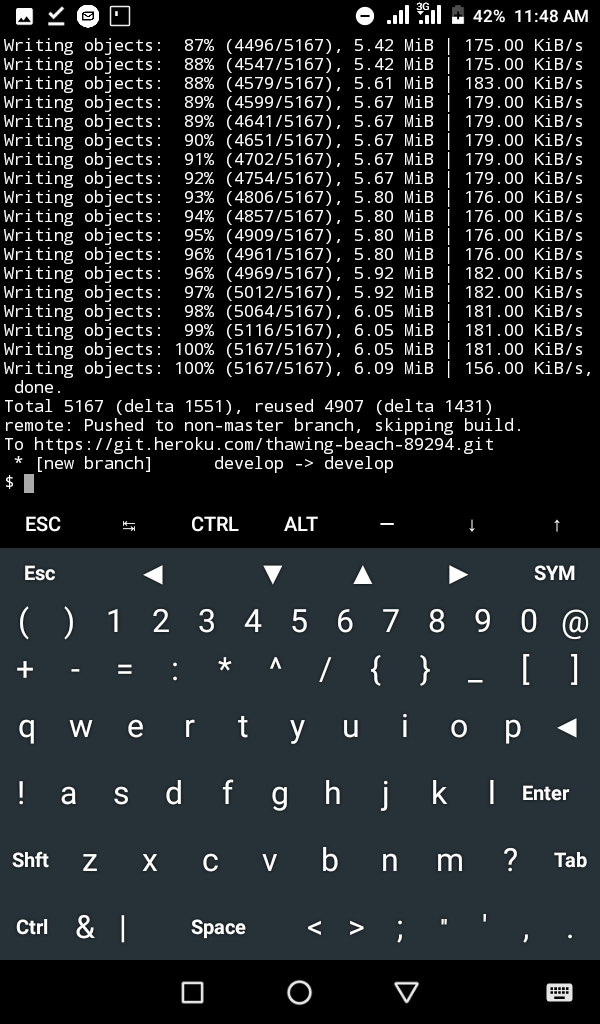
- Git & Github
- Version control Systems are part of a modern developer’s tool.
Git ( the most popular VCS amongst developers ) is a primarily command line based version control system, that enables you keep track of changes you made to your code and helps you easily revert to previous states.
Github.com is a remote git hosting tool that allows you keep a copy of your git history on the Internet and facilitates multi-developer commits to one central repository.
- Version control Systems are part of a modern developer’s tool.
- SSH & SFTP
- SSH grants you secure access to your server, and enables you control your Server via the command prompt.
SFTP is a secure tool for transfering files between your local device and your Cloud Server.
We also do some Introduction to Heroku at this point.
- SSH grants you secure access to your server, and enables you control your Server via the command prompt.
- Microsoft Office 365 / Google G Suites
- There is no better document processing tool on desktop than Microsoft office.
With MS Office 365 and Microsoft Cloud hosting (OneDrive), you can easily extend document processing work to your Mobile. That includes: Microsoft Word, Excel and Powerpoint. However, if you'll rather not use Microsoft Tools, we have a parallel track that will equip you with the same skillsets on Google Docs, Sheets, and Slides.
- There is no better document processing tool on desktop than Microsoft office.
- Team Collaboration Tools
- Smart developers do not work alone. These collaboration tools help you work smarter.
Slack (Communicate with the team & effectively keep track of the project).
Trello (Track each project on the Cloud).
Todoist (Coordinate your tasks with your team mates)
Evernote (A collaborative note taking app with Cloud integration)
- Smart developers do not work alone. These collaboration tools help you work smarter.

Partners subsidized web design training
N36,500
N365,000
- Venue: 3 Thorborn Avenue, Sabo, Yaba
- Duration: 2 Months
- Days: Mondays, Tuesdays, Wednesdays
- Time: 10am - 2pm
Register for the MobileDev class below


Benefits of the Course
You will understand how the Internet works
You will no longer be terrified of the black screen of the Linux terminal
Learn how to manipulate files and directories within Linux on Mobile, Desktop, and Server
Connect into and work in your Cloud Server through SSH and SFTP
Learn how to build and maintain websites with HTML and CSS
Learn how to use command line editors for web application development, giving you the skills to work in most computers you login to, physically or remotely
Master how to develop web applications with your Smartphone - using Termux, NEOVim, and mobile browsers
Learn how to test your web pages for multiple screen sizes while developing on Mobile
Use git and github as version control system and remote repo to manage updates on your web application